Portfolio 2
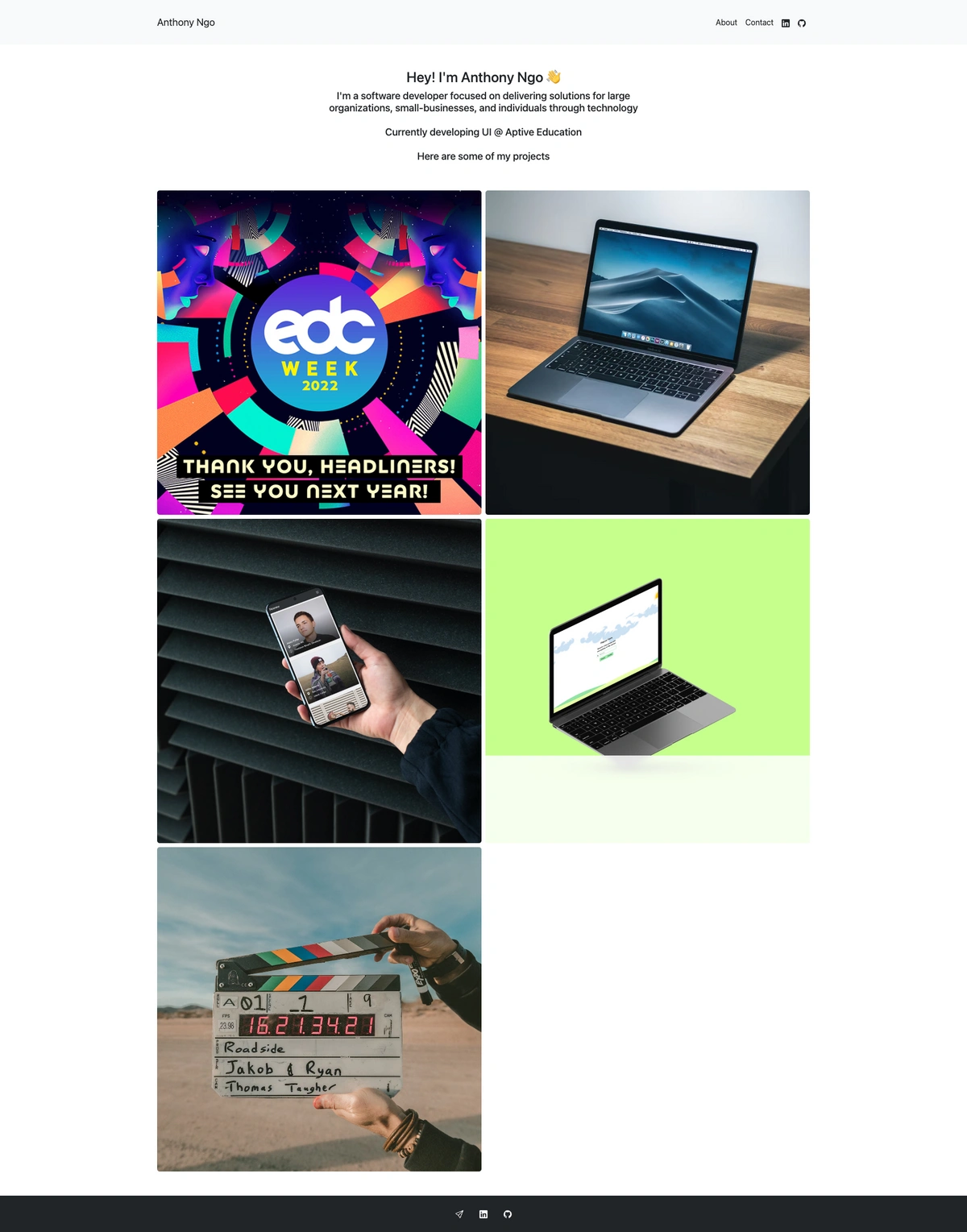
The second version of my portfolio
The Challenge
I wanted to showcase my work while also continuing to work on my dev skills after landing my internship
The Solution
Create a portfolio page with my most up to date projects
The Outcome
I created a multi-page portfolio with Hugo and Bootstrap